Showing the most recent posts widget to the sidebar of your Blogger blog? Recent Posts Widget had this great feature as the posts of his latest show with their titles, abstracts with a publication date. This widget allows you to set the number of posts displayed and also allow you to set the number of s characters.Today let us create our own Custom Blogger Widget to display most recent posts.
Recent Posts Widget with post snippets
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
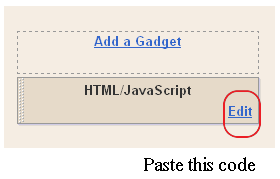
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
And now click Save
Recent Posts Widget with post titles only
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
Recent Posts Widget with Post Summary And Read More
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
And now click Save
There are many variables in this script that you need to adjust to blend the widget�s look with that of your blog template. Most of them are self explanatory.
1.In the code, look for the line�
2.How to change the number of posts
By default, this widget is set to display a maximum of 5 recent posts. To change this number,
3.How to change the Number of Characters (Excerpt)
This widget is set to display an excerpt of 100 characters of each post. If you want to change that number, just look for the number 100 in the code and replace it with the number of characters you want to be displayed.
Recommended setting: 50 to 100.
4.How to Show Post Date
If you want to show the post date, look for the line with the word showpostdate in the code. Then change its value from false to true (shown in color red below).
Happy Blogging! =)
Recent Posts Widget Generator
1. Change the title of the widget if you want.
2. Change the number of posts links you want to display.
3. Change the number of words you want to include in the summary to display.
3. Click the �Reset� generate button to make the changes take effect, then click on the �Add to My Blog� button.
Recent Posts Widget with post snippets
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout. So, let's see how to install this cool widget in your blog..
Step 1:
If you're using the old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.
Add a Gadget of HTML/JavaScript type.
If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget
2.Click on 'Add a Gadget' on the sidebar.
3.Select 'HTML/Javascript' and add the one of code given below
4. Now Click On Save 'JavaScript' You are done.
<div id="24work">
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script style="text/javascript" src="http://safir85.ucoz.com/bdlab-blogspot/24work/recent-posts/recent_posts_widget_with_snippets.js"></script>
<script style="text/javascript">var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;</script>
<script src="http://24work.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><a href="http://24work.blogspot.com/2011/12/recrecent-posts-widget-for-blogger.html" title="Grab this Recent Posts Widget" target="_blank">Recent Posts Widget</a> by <a href="http://24work.blogspot.com" title="Recent Posts Widget">Blogger Widgets</a></div><noscript>Your browser does not support JavaScript!</noscript>
<style type=text/css>
#rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2_j7KLNg3Ur8kYWGbNGhOCeV4BUeIkzpJoI5F78ackmczIgSCS3Jteh3GDHRzfMDPhaknJ0l9m51bBtul5ORu02wjKKs7jup662_GW9bx04OBkMG0_NSRQZgzTXCZXdwWXRDq1qWboz5O/s300/blgo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#mtrpwa { border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.mtrpw a {font-weight:bold; }
.mtrpwsumm {}
</style></div>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script style="text/javascript" src="http://safir85.ucoz.com/bdlab-blogspot/24work/recent-posts/recent_posts_widget_with_snippets.js"></script>
<script style="text/javascript">var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;</script>
<script src="http://24work.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><a href="http://24work.blogspot.com/2011/12/recrecent-posts-widget-for-blogger.html" title="Grab this Recent Posts Widget" target="_blank">Recent Posts Widget</a> by <a href="http://24work.blogspot.com" title="Recent Posts Widget">Blogger Widgets</a></div><noscript>Your browser does not support JavaScript!</noscript>
<style type=text/css>
#rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2_j7KLNg3Ur8kYWGbNGhOCeV4BUeIkzpJoI5F78ackmczIgSCS3Jteh3GDHRzfMDPhaknJ0l9m51bBtul5ORu02wjKKs7jup662_GW9bx04OBkMG0_NSRQZgzTXCZXdwWXRDq1qWboz5O/s300/blgo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#mtrpwa { border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.mtrpw a {font-weight:bold; }
.mtrpwsumm {}
</style></div>
And now click Save
Recent Posts Widget with post titles only
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
<div id="24work">
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script style="text/javascript" src="http://safir85.ucoz.com/bdlab-blogspot/24work/recent-posts/recent_posts_widget_post_titles.js"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://24work.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><a href="http://24work.blogspot.com/2011/12/recrecent-posts-widget-for-blogger.html" title="Grab this Recent Posts Widget" target="_blank">Recent Posts Widget</a> by <a href="http://24work.blogspot.com" title="Recent Posts Widget">Blogger Widgets</a></div><noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2_j7KLNg3Ur8kYWGbNGhOCeV4BUeIkzpJoI5F78ackmczIgSCS3Jteh3GDHRzfMDPhaknJ0l9m51bBtul5ORu02wjKKs7jup662_GW9bx04OBkMG0_NSRQZgzTXCZXdwWXRDq1qWboz5O/s300/blgo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#mtrpwb { }
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script style="text/javascript" src="http://safir85.ucoz.com/bdlab-blogspot/24work/recent-posts/recent_posts_widget_post_titles.js"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://24work.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><a href="http://24work.blogspot.com/2011/12/recrecent-posts-widget-for-blogger.html" title="Grab this Recent Posts Widget" target="_blank">Recent Posts Widget</a> by <a href="http://24work.blogspot.com" title="Recent Posts Widget">Blogger Widgets</a></div><noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2_j7KLNg3Ur8kYWGbNGhOCeV4BUeIkzpJoI5F78ackmczIgSCS3Jteh3GDHRzfMDPhaknJ0l9m51bBtul5ORu02wjKKs7jup662_GW9bx04OBkMG0_NSRQZgzTXCZXdwWXRDq1qWboz5O/s300/blgo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#mtrpwb { }
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
And now click Save
Recent Posts Widget with Post Summary And Read More
So, let's see how to install this cool widget in your blog..
1. Sign into Blogger dashboard
old Blogger interface: Go to Dashboard - Design - Page Elements - Add a Gadget.If you're using the new Blogger interface: Go to Dashboard - Layout - Add a Gadget.Select 'HTML/Javascript' and add the one of code given below.Just copy and paste this code..
<div id="24work">
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script style="text/javascript" src="http://safir85.ucoz.com/bdlab-blogspot/24work/recent-posts/recentpostswidgetv1-more.js"></script>
<script style="text/javascript">var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;</script>
<script src="http://24work.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><a href="http://24work.blogspot.com/2011/12/recrecent-posts-widget-for-blogger.html" title="Grab this Recent Posts Widget" target="_blank">Recent Posts Widget</a> by <a href="http://24work.blogspot.com" title="Recent Posts Widget">Blogger Widgets</a></div><noscript>Your browser does not support JavaScript!</noscript>
<style type=text/css>
#rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2_j7KLNg3Ur8kYWGbNGhOCeV4BUeIkzpJoI5F78ackmczIgSCS3Jteh3GDHRzfMDPhaknJ0l9m51bBtul5ORu02wjKKs7jup662_GW9bx04OBkMG0_NSRQZgzTXCZXdwWXRDq1qWboz5O/s300/blgo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#mtrpwa { border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.mtrpw a {font-weight:bold; }
.mtrpwsumm {}
</style></div>
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script style="text/javascript" src="http://safir85.ucoz.com/bdlab-blogspot/24work/recent-posts/recentpostswidgetv1-more.js"></script>
<script style="text/javascript">var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;</script>
<script src="http://24work.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><a href="http://24work.blogspot.com/2011/12/recrecent-posts-widget-for-blogger.html" title="Grab this Recent Posts Widget" target="_blank">Recent Posts Widget</a> by <a href="http://24work.blogspot.com" title="Recent Posts Widget">Blogger Widgets</a></div><noscript>Your browser does not support JavaScript!</noscript>
<style type=text/css>
#rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2_j7KLNg3Ur8kYWGbNGhOCeV4BUeIkzpJoI5F78ackmczIgSCS3Jteh3GDHRzfMDPhaknJ0l9m51bBtul5ORu02wjKKs7jup662_GW9bx04OBkMG0_NSRQZgzTXCZXdwWXRDq1qWboz5O/s300/blgo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#mtrpwa { border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.mtrpw a {font-weight:bold; }
.mtrpwsumm {}
</style></div>
And now click Save
There are many variables in this script that you need to adjust to blend the widget�s look with that of your blog template. Most of them are self explanatory.
1.In the code, look for the line�
http://24work.blogspot.com/feeds/posts/default
and replace the blog address with your own blog address2.How to change the number of posts
By default, this widget is set to display a maximum of 5 recent posts. To change this number,
var numposts = 5
edit line in the code and replace the number 5 with the number of posts desired:3.How to change the Number of Characters (Excerpt)
This widget is set to display an excerpt of 100 characters of each post. If you want to change that number, just look for the number 100 in the code and replace it with the number of characters you want to be displayed.
Recommended setting: 50 to 100.
var numchars = 100;
4.How to Show Post Date
If you want to show the post date, look for the line with the word showpostdate in the code. Then change its value from false to true (shown in color red below).
var showpostdate = false;
Happy Blogging! =)
Recent Posts Widget Generator
1. Change the title of the widget if you want.
2. Change the number of posts links you want to display.
3. Change the number of words you want to include in the summary to display.
3. Click the �Reset� generate button to make the changes take effect, then click on the �Add to My Blog� button.
Many thanks to bloggerplugins for making this code and I just tested and modified to work on blogger